검색엔진에서 상위 노출을 위한 경쟁은 언제나 치열합니다.
많은 사람들이 여전히 ‘키워드’만 잘 심으면 상위에 뜰 수 있다고 생각하죠.
예전에는 그게 통했습니다. 키워드를 제목과 본문에 적절히 넣고, 링크 조금 걸고, 글 길이만 어느 정도 맞추면 노출이 잘 되던 시절이 있었습니다.
하지만 지금은 다릅니다. 키워드만으로는 부족합니다.
이제는 달라졌습니다. 검색엔진이 “이 페이지가 어떤 정보 구조를 갖고 있는가”, 즉 “이 글이 뭘 말하고자 하는지”를 구조적으로 이해해야 상위에 노출될 수 있습니다.
바로 여기서 등장하는 개념이 스키마(Schema.org)입니다.
스키마는 단순히 글에 태그를 붙이는 수준이 아니라, 검색엔진과의 대화 언어입니다.

✅ 스키마(Schema.org)란?
Schema.org는 구글, 빙, 야후, 얀덱스 같은 주요 검색엔진들이 웹페이지의 내용을 더 명확하게 이해하기 위해 공동으로 만든 구조화된 데이터(Structured Data) 마크업 표준입니다.
쉽게 말하면, 웹페이지에 ‘이건 블로그 글입니다’, ‘이건 제품 소개입니다’, ‘이건 FAQ입니다’라고 명시적으로 알려주는 형식 언어라고 할 수 있습니다.
이 구조화된 마크업은 HTML 코드 안에 JSON-LD 형식의 <script> 태그로 삽입되며, 검색엔진은 이 데이터를 바탕으로 검색 결과를 더 정확하고 정교하게 구성합니다.
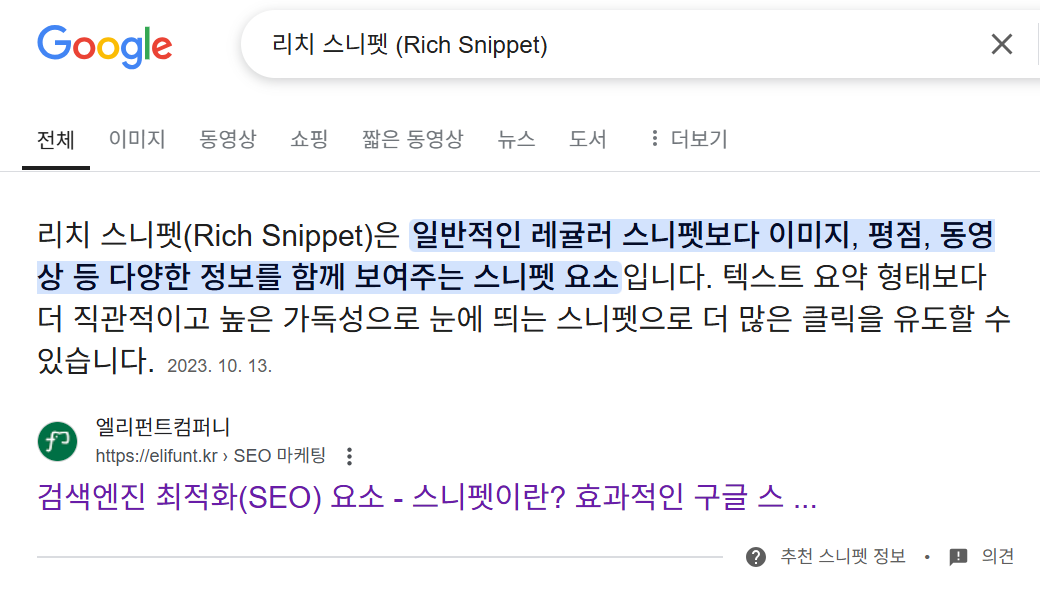
스키마를 적용하면 검색 결과에 리치 스니펫(Rich Snippet)이 표시될 수 있습니다.
예를 들어 제품 페이지에는 별점, 가격, 재고 상태가, FAQ 페이지에는 질문과 답변이 직접 펼쳐져서 검색 결과에 노출되기도 합니다.
이러한 리치 결과는 사용자의 시선을 끌고, CTR(클릭률)을 2배 이상 증가시키는 핵심 요소로 작용합니다.
그리고 중요한 건, 구글은 이런 구조화된 정보에 신뢰를 더 높게 부여하고, 검색 랭킹에도 실질적인 영향을 주는 요인으로 판단하고 있다는 점입니다.

📅 Schema.org의 시작
Schema.org는 2011년, 구글(Google), 빙(Bing), 야후(Yahoo), 얀덱스(Yandex)라는 대표적인 글로벌 검색엔진들이 함께 만들어낸 공동 표준 프로젝트로 탄생했습니다.
당시의 목표는 단 하나였습니다.
웹페이지의 내용을 더 명확하고 구조적으로 이해할 수 있도록, 전 세계적으로 통일된 데이터 마크업 언어를 만들자.
출범 초기에는 구조화 데이터의 영향력이 크지 않았습니다.
일부 뉴스 기사나 리뷰, 이벤트 정보 등 제한적인 콘텐츠에만 실험적으로 적용되었고, 색 결과에 별도로 표시되는 기능도 리치 스니펫(Rich Snippet) 형태로 간헐적으로 노출될 뿐이었습니다.
하지만 그 가능성은 분명했습니다.
사용자들은 텍스트만 있는 검색결과보다 평점, 이미지, 일정, 가격 정보가 함께 표시되는 결과에 더 많이 반응했고, 구글은 이 반응을 빠르게 분석해 리치 스니펫의 범위를 점차 넓히기 시작했습니다.
2015년부터 2018년 사이에는 구조화 데이터가 실제로 검색 결과를 바꾸는 요소로 점차 자리 잡게 됩니다.
FAQ, 리뷰, 별점, 레시피, 이벤트 등 다양한 콘텐츠 유형에 적용할 수 있도록 스키마 타입이 대거 확장되었습니다.
구글은 이 시기부터 JSON-LD 방식을 명확히 권장하기 시작합니다.
즉, HTML 내부의 복잡한 마크업보다, 외부에서 구조화 데이터를 <script> 태그로 분리해서 넣는 방식을 표준으로 안내한 것입니다.

📅 스키마 시대의 전환점
그리고 전환점은 2019년이었습니다.
같은 해 구글은 자연어 이해 알고리즘인 BERT 업데이트를 발표했는데, 이 업데이트 이후 검색엔진은 단순 키워드가 아니라 검색자의 ‘의도’를 파악하려는 쪽으로 진화하게 됩니다.
이 과정에서 구조화 데이터는 단지 시각적인 효과를 넘어서, 검색엔진이 콘텐츠의 목적과 맥락을 이해하는 핵심 신호로 공식화되었습니다.
실제로 구글은 FAQPage, HowTo, Product와 같은 스키마 타입을 적용한 웹페이지들이 리치 결과(Rich Result) 형태로 표시되며 클릭률이 상승하고, 결과적으로 검색 순위에도 긍정적인 영향을 준다는 공식 발표를 다수 내놓았습니다.
2020년 이후로는 사실상 게임이 끝났습니다.
Schema.org 마크업은 선택이 아닌 필수 요건으로 간주되기 시작했고, SEO 도구들 — 예를 들어 RankMath, Yoast 같은 워드프레스 플러그인 — 는 아예 기본 기능으로 스키마 삽입을 탑재하게 됩니다.
현재는 구글 서치콘솔에서도 구조화 데이터의 유효 여부를 모니터링하고, 리치 결과가 생성되었는지, 오류가 있는지는 물론 수정 가이드까지 제공하고 있습니다.

🧩 어떤 콘텐츠에 적용할 수 있나?
Schema.org는 수백 가지의 데이터 타입을 지원하며, 그 중 특히 검색 노출 효과가 좋은 타입은 다음과 같습니다:
- Article: 뉴스, 블로그 포스트
- Product: 제품 설명 및 리뷰
- Event: 행사, 강의, 일정
- FAQPage: 자주 묻는 질문
- HowTo: 단계별 설명서
- Book, Movie, Course, Service, Recipe, SoftwareApplication 등
각 타입은 고유한 속성을 갖고 있으며, 예를 들어 Product에는 name, description, price, brand, image 같은 속성이 있습니다.
💡 실제 적용은 어렵지 않다
워드프레스 사용자라면 RankMath, Yoast 같은 SEO 플러그인을 통해
클릭 몇 번으로 스키마 마크업을 삽입할 수 있습니다.
직접 코딩할 수 있다면 JSON-LD 형식으로 다음과 같이 넣을 수도 있습니다:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "AI 블로그 자동화 솔루션",
"description": "GPT를 활용한 블로그 자동화 시스템",
"price": "99000",
"priceCurrency": "KRW"
}
</script>
📌 스키마는 선택이 아닌 SEO의 생존 조건
단순한 키워드 최적화만으로는 지금의 고도화된 검색 알고리즘에 대응할 수 없습니다.
스키마는 콘텐츠를 “구조화된 데이터”로 변환하여, 검색엔진이 글의 의도를 이해하고, 사용자에게 가장 잘 맞는 결과로 판단하게 해줍니다.
검색엔진이 당신의 콘텐츠를 “이해하지 못하는 상태”라면, 아무리 좋은 글도 노출되지 않을 수 있습니다.
지금 당신이 해야 할 첫 번째 SEO 전략은, 바로 스키마 마크업을 시작하는 것입니다. 🔍